
sligoil
Sligoil Font available in TTF and OTF formats. Ideal for modern designs, branding, and creative projects that require a unique touch.
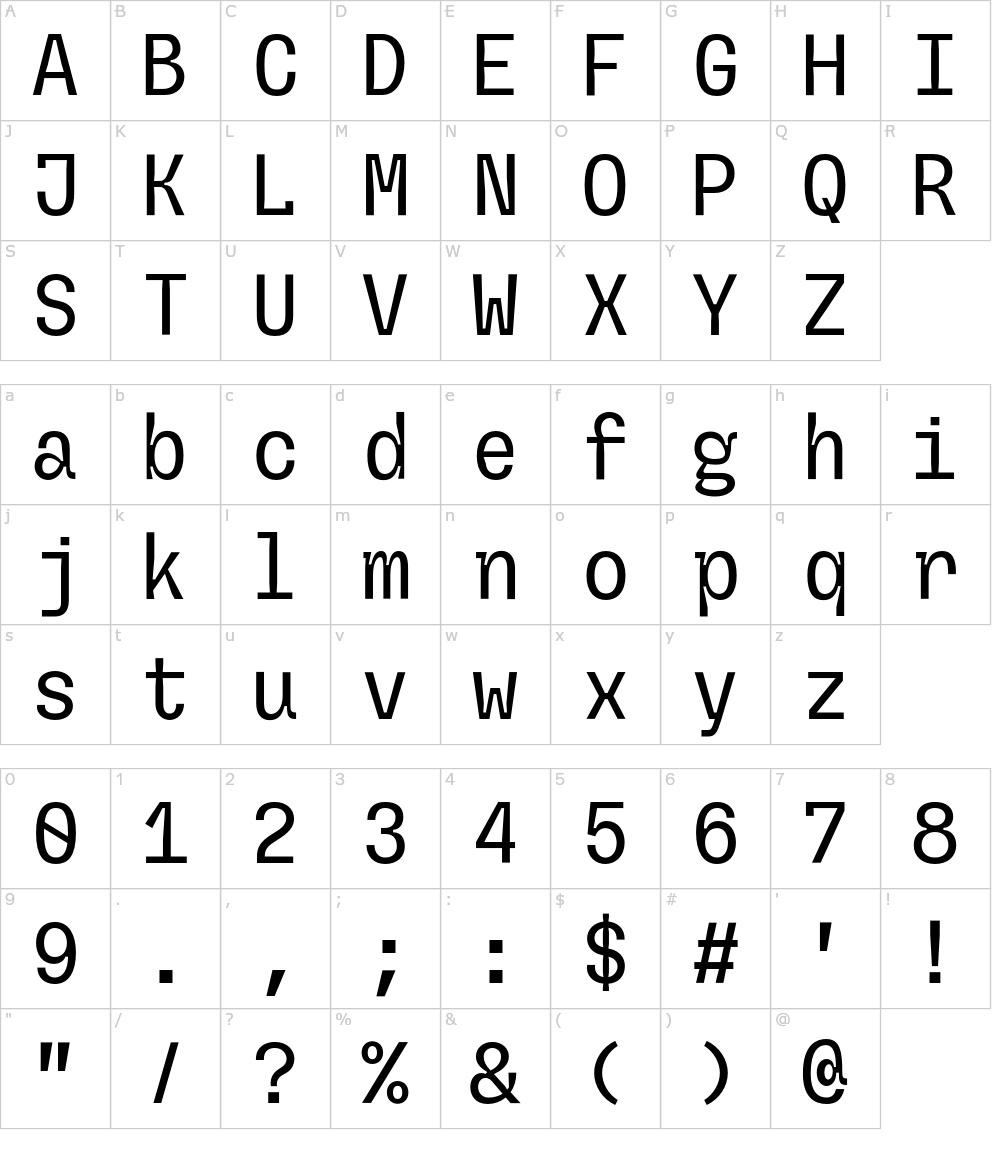
Experience the Unique Style of Sligoil Font
Sligoil Font, created by Alex Smith in 2023, showcases a modern and stylish design that stands out in today’s design landscape. Its distinctive characters and clean lines make it suitable for a variety of applications, including branding, digital media, and print projects.
Explore the Features and Formats of Sligoil Font
Available in TTF and OTF formats, Sligoil Font is compatible with popular design software like Adobe Illustrator, Photoshop, and InDesign. Its versatility allows designers to effortlessly incorporate it into logos, websites, and promotional materials, enhancing visual communication.
The Creative Journey Behind Sligoil Font
Inspired by the desire to create a contemporary yet elegant typeface, Sligoil Font has been meticulously designed to meet the needs of modern designers. Alex Smith’s innovative approach ensures that this font not only looks great but also maintains legibility across different media.
Applications of Sligoil Font in Design Projects
Ideal for branding, packaging, and artistic projects, Sligoil Font brings a unique flair that resonates with creative audiences. Its stylish appearance makes it a perfect choice for designs that aim to inspire and captivate.